글자 수를 맞출 필요 없이, CSS로 텍스트 자동 생략 설정하기
글(Post)의 대략적인 내용을 알려주는 '요약글/발췌문(Excerpt)'은 워드프레스에서 기본적으로 적용되어 있는 기능입니다. 요약글이 적용되면 화면의 레이아웃에 맞게 글 끝부분이 [...]으로 생략됩니다. 하지만 자동으로 설정되는 요약글은 제목과 문단 구분 없이 순서대로 내용을 출력하기에, 띄어쓰기가 어색해지거나 요약 내용에 아쉬움이 느껴질 때가 있습니다. 때문에 수동 요약글을 주로 사용하는데, 이때 일부 테마에서는 자동 생략이 적용되지 않습니다.
요약글 자동 생략이 되지 않을 때에는 PHP 코드 수정, 플러그인 설치, CSS 추가 등의 방법을 사용하여 조치합니다. 하지만 PHP 코드 수정은 웹 개발 지식과 각 테마의 파일 구성에 대한 이해가 요구되기에 시간과 노력이 많이 소요됩니다. 플러그인 설치는 간편한 방법이지만, 불필요한 기능이 포함되어 있거나 테마와 충돌되는 코드가 있을 수 있기 때문에 사이트 최적화 관점에서는 적합한 방법이 아닙니다. CSS 코드로 요약글/발췌문 자동 생략을 설정하는 것이 비교적 쉽고 간편한 방법이기에, 이 방법을 소개해드립니다.
CSS 코드 적용을 위한 HTML 코드 확인하기

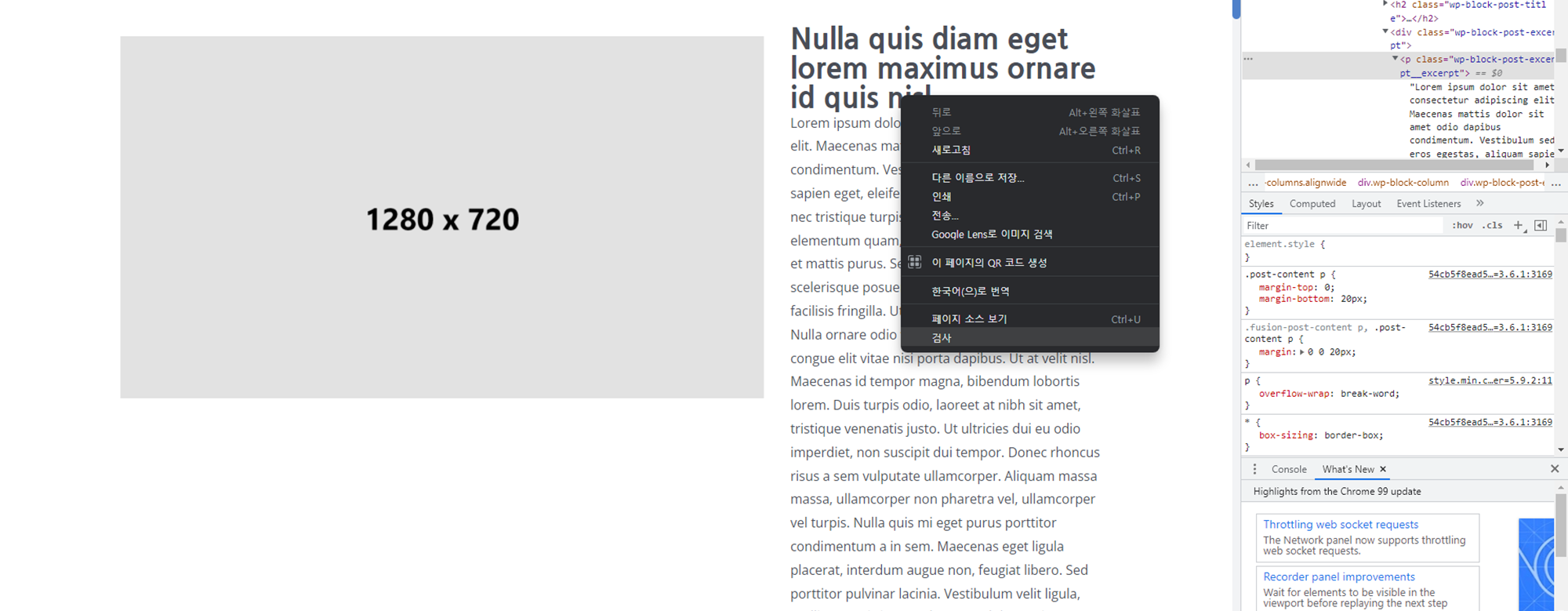
요약글 부분에 마우스 우클릭 후 '검사' 항목을 클릭합니다. 잠시 후 개발자 도구가 활성화됩니다.

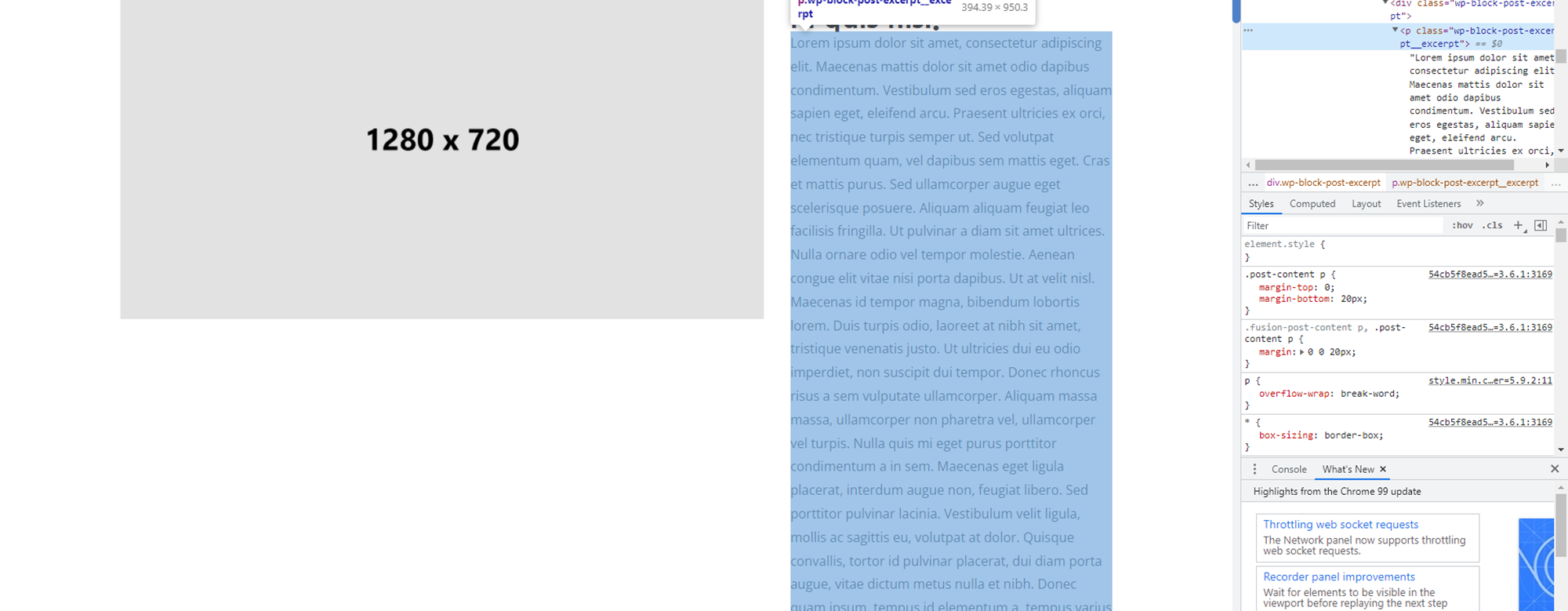
사진을 살펴보면, 요약글/발췌문은 <p class="wp-block-post-excerpt__excerpt"> 태그 사이에 위치하고 있습니다. 그렇다면 CSS 코드는 p.wp-block-post-excerpt__excerpt { 로 시작하게 됩니다.

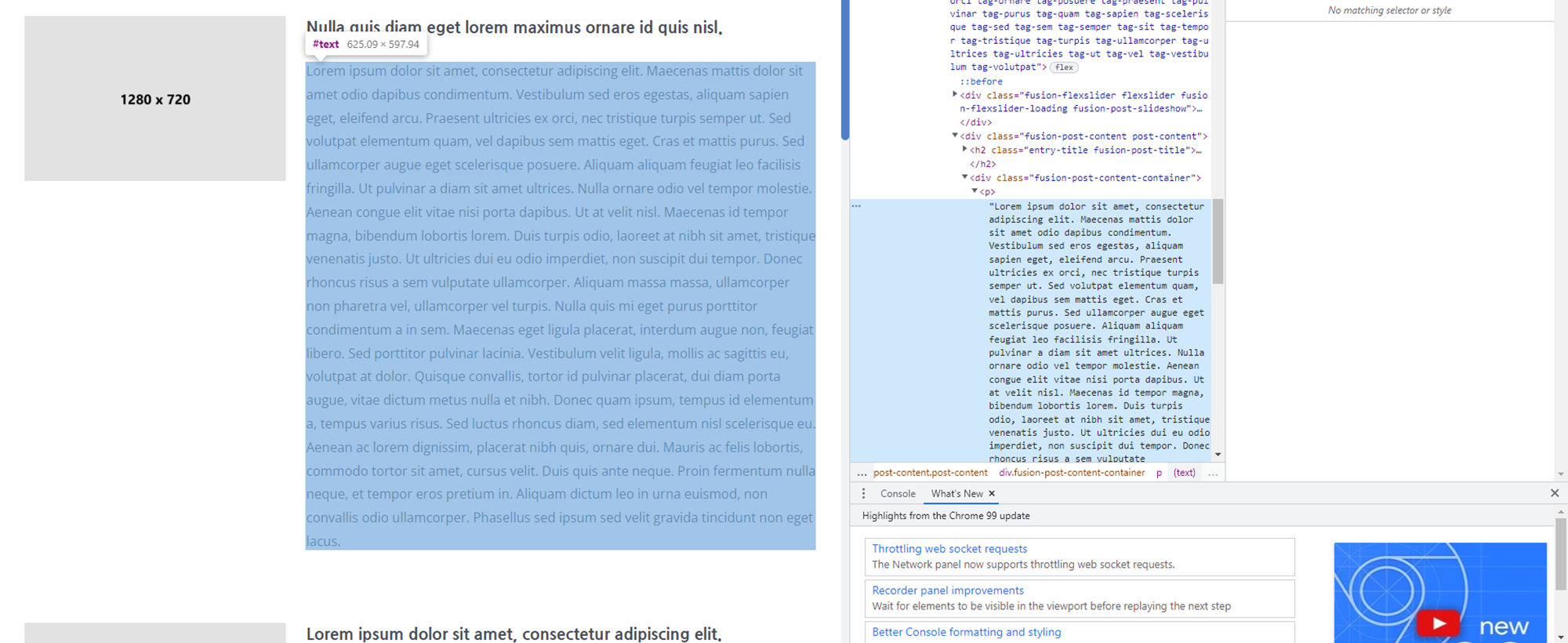
일부 테마에서는 <p> 태그가 아닌 상위 태그<div>에 클래스(class)를 붙이는데요. 이런 경우 CSS 코드는 div.fusion-post-content-container p { 로 시작합니다.
CSS 코드 적용하기
중괄호{}가 시작되기 전의 코드는 위에서 확인한 코드로 바꿔주세요. 준비한 CSS 코드를 WordPress 사용자 정의하기 또는 테마 전용 CSS 편집 화면에 추가해주시기 바랍니다.
/** WordPress 기본 Editor > 테마 > 글 목록 */
p.wp-block-post-excerpt__excerpt {
display: -webkit-box;
-webkit-line-clamp: 12;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
width: 100%;
}
/** Avada Builder > Blog Element */
div.fusion-post-content-container p {
display: -webkit-box;
-webkit-line-clamp: 12;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
width: 100%;
}코드에서 '-webkit-line-clamp'는 보여지는 글의 줄(Line) 수를 의미합니다. 숫자 12는 화면에 요약글을 12줄 만을 출력한다는 뜻입니다.
적용 확인하기

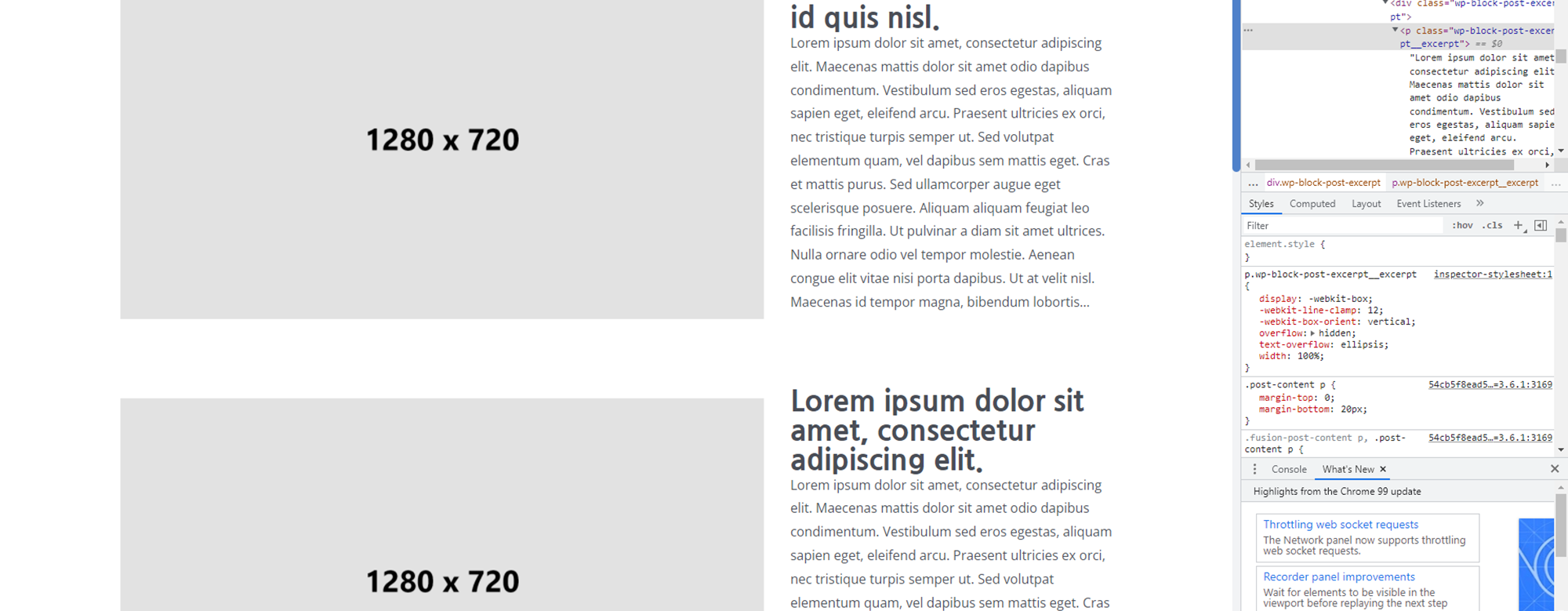
코드가 정상적으로 적용되었다면 위와 같이 지정한 줄 수(Line)만 컨텐츠가 표시됨을 확인할 수 있습니다.
'WEB > WORDPRESS' 카테고리의 다른 글
| WordPress 기본 구조 이해하기 (5) | 2024.11.11 |
|---|---|
| [HTML/CSS] 글자 짤림 / 줄바꿈 규칙 정하기 (0) | 2022.07.07 |
| Page, Post 리비전(Revision) 비활성화 및 개수 제한하기 (0) | 2022.03.11 |
| .htaccess를 활용하여 wp-login.php 접근 제한하기 (0) | 2022.03.11 |
| Tag Cloud 위젯 커스텀의 모든 것 (0) | 2022.03.07 |